I help find the most efficient way to resize image / image / strong> PHP / GD while the original Protecting the aspect ratio of the image to ensure that the resized image is more than a minimum minimum width; For example, the resized image should have a width> = 400 and a height> = 300 , but should be close to those dimensions as possible while maintaining the original aspect. Ratio.
An ideal 300 height in this "landscape" image or an ideal width = 400 and "portrait" > Width of 400 or height> = 300 .
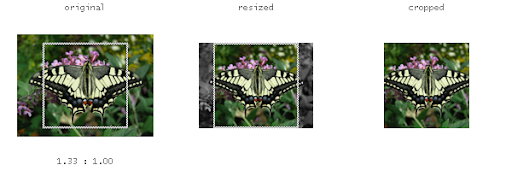
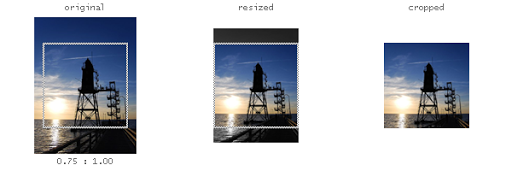
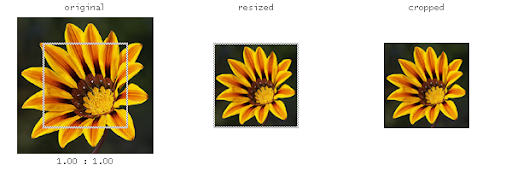
I believe you want this; In particular, the image in the middle column:



Receives from the following code:
list ($ source_image_width, $ source_image_height) = getimagesize ('/ path / to / image'); $ Target_image_width = 400; $ Target_image_height = 300; $ Source_aspect_ratio = $ source_image_width / $ source_image_height; $ Target_aspect_ratio = $ target_image_width / $ target_image_height; If ($ target_aspect_ratio & gt; $ source_aspect_ratio) {// if it is broader than the target source, then // we maintain the ideal width and prevent height $ target_image_height = (int) ($ target_image_width / $ source_aspect_ratio); } Else {// If there is a longer (or same aspect ratio) than the target source, then // we maintain the ideal height and limit the target $ target_me_method = (int) ($ target_image_height * $ source_aspect_ratio); } // From here, use the Gd library function to resize the image
No comments:
Post a Comment