For a few days I swear that I am being mad, it is one of those days. I thought my CSS was quite straight forward, but it does not work right now. What am I missing?
My CSS looks like this:
ul> Lee {Text-decoration: none; } UL & gt; Li.u {text-decoration: underlined; } UL & gt; Le & gt; UL & gt; Lee {Text-decoration: none; } UL & gt; Le & gt; UL & gt; Li.u {text-decoration: underlined; } And my HTML looks like this:
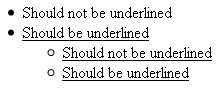
& lt; Ul & gt; & Lt; Li & gt; Should not be underlined & lt; / Li & gt; & Lt; Li class = "u" & gt; Should be underlined & lt; Ul & gt; & Lt; Li & gt; Should not be underlined & lt; / Li & gt; & Lt; Li class = "u" & gt; Should be underlined & lt; / Li & gt; & Lt; / Ul & gt; & Lt; / Li & gt; & Lt; / Ul & gt; Still it comes like this:
 < / P>
< / P>
text-decoration does not behave just like other font / text related style font-weight . By implementing the text-decoration , all nested elements will also be affected.
Check it out:
Excerpt:
The text of the inline box is prepared in whole element, their presence in elements of any lineage But they are not followed by any meditation. On the elements of the lineage, there will be no effect on the decoration of the property of 'text-decor'. . . . Some user agents have implemented text-decoration by promoting the decoration of the elements of the line in opposition to attracting decoration through elements described above. This was clearly acceptable with loose words in CSS 2.
I got the information from here:
No comments:
Post a Comment